GIMPは非常に高機能なんですが、独特のUIや操作感のせいで普通のペイントソフトっぽく扱うことが出来ずにいました。なので、今までずっと、ちょっと何かの資料に使いたい画像を、拡大、縮小、トリミングや注釈を書き入れる等の編集は、Paint.netとかPict Bearとかペイント作業に特化した物を使っていましたが、最近写真をあれこれ触るようになってから、普通のペイント系アプリケーションでは出来ないことがでてきたので、GIMP絶賛吸収中になり、やっと色々出来るような道筋が出来ました。
画像に手を加える時によくやりそうなことと言えば、「強調したいところを赤枠で囲む」なんてのがありますね。また、見せたくないところを塗りつぶしたりもするでしょう。 何かにつけ、四角を書くというのはありがちです。
- 四角を書く
- 角の丸い四角を書く
- 塗りつぶされた四角を書く
- パターンで塗りつぶされた四角を書く
- 複雑な図形を書く
- 丸を書く
- 自由な形を書く
- 図形を枠で囲む 今回はこの8つの操作を、自分自身の勉強をかねてメモしておこうと思います。
1.四角を書く
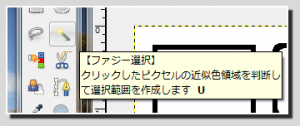
一般的なペイントソフトの場合、ツールバーやメニューなどに「矩形を書く」ような物が用意されていますが、GIMPにはありません。じゃあ、何で書けばよいかというと、[矩形選択]ツールです。
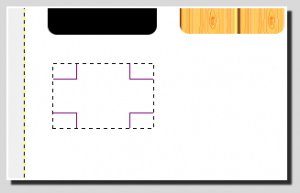
ツールバーから[矩形選択®]を選んで、キャンバスを範囲選択します。
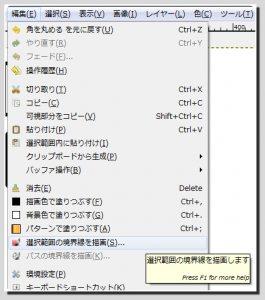
続いて、[編集(E)]-[選択範囲の境界線を描画(S)]を選びます。
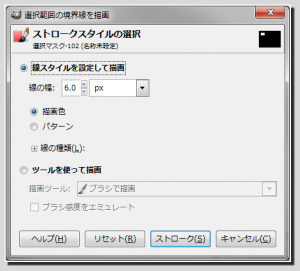
そうすると下記のようなダイアログが開きます。
とりあえず今回は、この設定のまま[ストローク(S)]をクリックします。 描画色で6pxです。
そうするとこの通り、選択線を中心線とする線が引かれました。 結果として、四角を書くことが出来ました。
2.角の丸い四角を書く
上と同じようにして、角の丸い四角を書いてみます。 ツールオプションのダイアログの中に、[角を丸める]というオプションがあります。 チェックすると、[半径]というパラメータが出ますので、これを10.oぐらいにします。
それで同じように矩形選択をして、選択範囲の境界線を描画します。
すでに選択段階で角が丸くなっていたと思いますが、それに沿って線が引かれます。
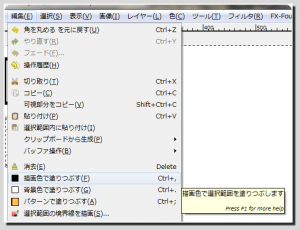
3.塗りつぶされた四角を書く
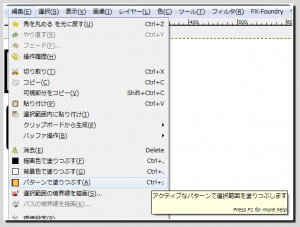
4.パターンで塗りつぶされた四角を書く
5.複雑な図形を書く
6.丸を書く
7.自由な形を書く
8.図形を枠で囲む
まとめ
結局のところ、範囲選択さえできれば、どこだってその選択枠に沿って線が引けますし、塗りつぶすことが出来るわけです。この辺は、一般的なペイントソフトにはない操作感じゃないでしょうか。
補足
今回のスクリーンショットは、FX-Foundry/Image Effect/Double Borderを使って装飾しています。
- Inner colour = ffffff
- Inner size = 2.0
- Outer colour = d9d9d9
- Outer size = 7.0
- Shadow colour = 000000
- Shadow size = 5
- Shadow blur = 2
- Shadow opacity = 80
- Outer border is full width past shadow = on